常々苦労させられること。
- Diary > Work ::
- 2006.03.22 Wednesday 12:52
会社のWEBページを作ってます。
まだまだ終わる気配が見えません。
それで、好き勝手やらせてもらえるのをいいことに、XHTMLで、完全にCSSで作ってます。
本はなんだかんだで4冊買いまして、あれこれとおいしいトコを頂いてきてやってます。
でも、完全に独学なので、色々間違ってるんだろなーと思うんですが…。まぁ気がついたら直してけばいいかーみたいな感じで、自己流です。
それで、毎回悩むのが、ブラウザによって崩れが出ることなんですよね。
作りつつ、IE6とOperaで動作チェックしながらやってるんですけど、これがまぁ、出口の見つからない状態になりまして。
IEにあわせるとOperaで崩れてOperaにあわせるとIEで崩れて、しかも許される範囲の崩れ方じゃないわけですよね。
会社の人には殆どの人がIEで見てるから、それでキレイなら別にいいと言われたんですけど、それだと私自身が気持ち悪いし、FOXで見てる人も増えてる気がするんですよね。
で、多分CSSでWEBページ作ったことある人だったら大抵の人がぶちあたったことがあるであろうバグなんですけど…。
つづく。
えと、IEだとpaddingとborderをwidthとかheightのなかに含めて計算されちゃってるんですよね。
本とか読むと、IE5.5のバグとか書かれてますが、うちのIE6でも同じ状況。
ほんで、今回はリストでサブカテゴリのリンクを貼っていて、マウスを合わせると、背景画像が変わるようになってます。

↑こんな感じ。

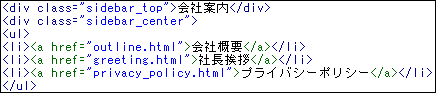
↑これのタグはこんなの。
で、CSSで背景画像の高さをheight:30px、それから文字は画像ではないので文字の位置をpaddingで入れたいのですが、この両方を入れると前述の通り、バグでレイアウトの乱れが生じてしまう…うぅぅ。
で、数時間同じ事を繰り返してあれこれやってもだめで、持ってる本を探してみたら回避方法が載ってました。

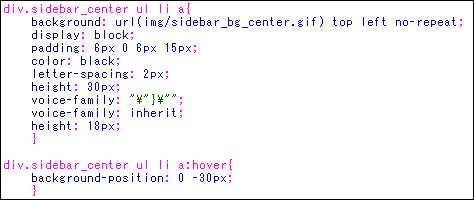
本の通りにやってみたのがコレです。
voice-familyのトコがポイントで、これをIEではうまく読めないのでその上の行で読み込みを終了してしまうんだそうです。
新しいブラウザでは、その下まで読むことが出来るのでどちらも正しい数値を読み込めるんだそうですよ。
- comments (2) ::
- trackbacks (0) ::











Comments
キレイを独学しなかった。
しょっく。。
お約束!!
初めての方は、ご挨拶の一言でもください。
お名前は、分かりやすいものにしていただけると幸いです。
また、上記のことが守られないコメントを書かれた場合は削除させていただくこともありますので、予めご了承ください。
メールを送りたい場合は以下よりお願いします。 メールフォーム